1. 新建项目
创建如下目录与文件:
game-server是我们“游戏”的后端服务器目录,负责处理用户的登陆、聊天等相关逻辑。web-server是我们网站的服务器目录。
{
"name": "pomelo-todpole-chat",
"version": "0.0.1",
"private": false,
"dependencies": {
"pomelo": "1.1.6"
}
}
{
"name": "pomelo-todpole-chat",
"version": "0.0.1",
"private": false,
"dependencies": {
"express": "4.12"
}
}
cd ./game-server && npm install -d echo '============ game-server npm installed ============' cd .. cd ./web-server && npm install -d echo '============ web-server npm installed ============'
然后在项目根目录下执行命令:sh npm-install.sh
2. 测试pomelo
参考pomelo的官方demo HelloWorld,新建game-server/app.js文件,内容如下:
var pomelo = require('pomelo');
/**
* Init app for client.
*/
var app = pomelo.createApp();
app.set('name', 'pomelo-tadpole-chat');
// app configuration
app.configure('production|development', 'connector', function(){
app.set('connectorConfig',
{
connector : pomelo.connectors.hybridconnector,
heartbeat : 3,
useDict : true,
useProtobuf : true
});
});
// start app
app.start();
process.on('uncaughtException', function (err) {
console.error(' Caught exception: ' + err.stack);
});
然后我们尝试运行一下,
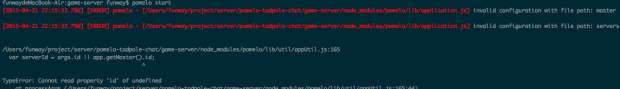
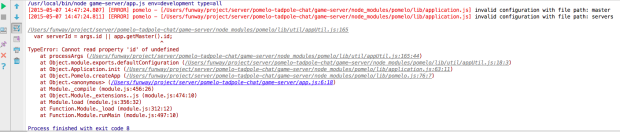
$cd game-server $pomelo start
红色的error提示说没有找到master根servers的配置文件,启动失败。当然我们可以参考官方的HelloWorld demo来添加这两个文件,但我现在还不想这么简单copy,我们来试一下通过调试程序找出错误所在。
3. 使用WebStorm来调试pomelo项目
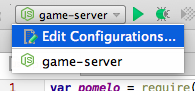
WebStorm是一个很好用的javascript IDE,用WebStorm打开我们的pomelo-tadpole-chat项目,然后点击上方工具栏的Edit Configuration菜单,添加项目配置。
在弹出的Run/Debug Configuration窗口的左上角,点击➕号,然后新增一个Node.js配置
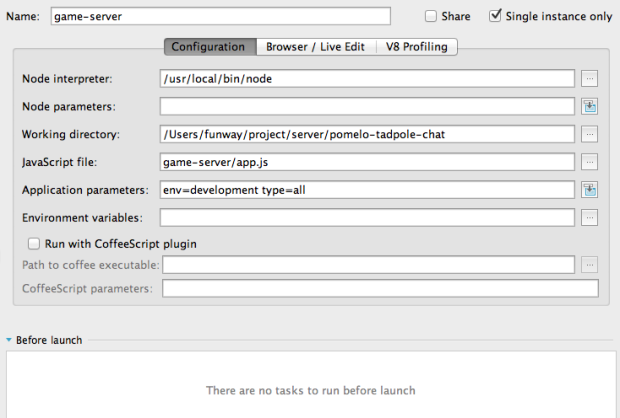
配置内容如下图,其中Name随便填,至于Application parameters为何要填写”env=development type=all”,请参考文章《pomelo start命令的背后》
之后保存该配置,回到WebStorm的主窗口,在这![]() 选择我们刚配置好的game-server,然后点击右边的运行按钮。我们会发现WebStorm下方弹出输出窗口:
选择我们刚配置好的game-server,然后点击右边的运行按钮。我们会发现WebStorm下方弹出输出窗口:
yes!我们在WebStorm上运行pomelo成功。。。地报错了。接下来就可以设置断点进行调试了。
参考文章:使用 WebStorm IDE 调试 Pomelo 应用程序
4. 定位错误
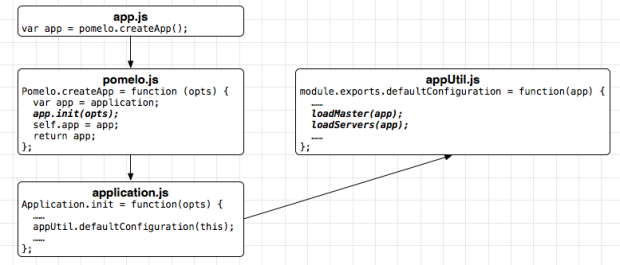
通多设置断点,我们可以追踪到出错的时候的调用过程如下所示: